经验
注解处理器
ufs
excel
random
激活函数
关键路径
HID
技术群
flyfish
springmvc
硬件架构
visualstudio
html期末大作业
池化
敏捷流程
Junit使用的基本流程
log4j
仿抖音APP
组合模式
自适应
2024/4/12 17:50:43js动态填充div自适应高度时,获取dom加载完的高度
这个问题我试过许多方法都无解,后来从侧面想到一个解决方法:
setInterval(dosomthing(),1000);//自动刷新(每秒一次执行) function dosomthing(){ document.getElementById(divId).offsetHeight//div的实时高度…
el-dialog宽度自适应
最近在自适应上做了很多功夫
其中有一个是,在使用element-plus的el-dialog时,在pc端和在手机端打开,由于屏幕宽度的不同,我希望el-dialog的宽度是不一样的。
而el-dialog设置宽度是通过width属性,直接用%来相对窗口设…
基于transform的scale属性,动态缩放整个页面,实现数据可视化大屏自适应,保持比例不变形,满足不同分辨率的需求
文章目录 一、需求背景:二、需求分析:三、选择方案:四、实现代码:五、效果预览:六、封装组件: 一、需求背景:
数据可视化大屏是一种将数据、信息和可视化效果集中展示在一块或多块大屏幕上的技…
VBA快速插入签名(位置不固定)
实例需求:Excel中的多页表格如下图所示,其中包含多个“受益人签字”,其位置不固定,现在需要在其后插入签名图片。 签名图片为透明背景的PNG文件(左上角方框内的部分),图片文件属性信息如下图所示…
数据可视化大屏自适应,保持比例不变形,满足不同分辨率的需求——利用transform的scale属性缩放,缩放整个页面。
文章目录 一、需求背景:二、需求分析:三、选择方案:四、实现代码:五、效果预览:六、封装组件: 一、需求背景:
数据可视化大屏是一种将数据、信息和可视化效果集中展示在一块或多块大屏幕上的技…
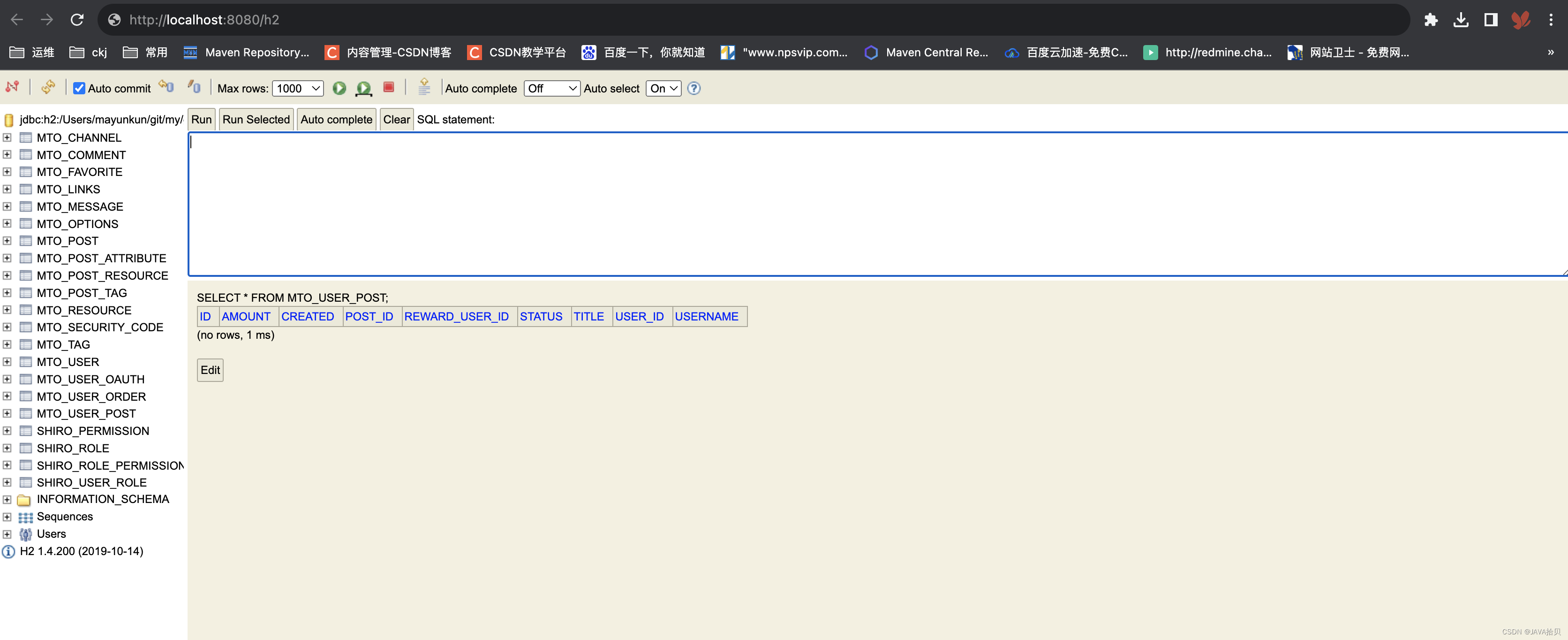
多主题自适应知识变现博客论坛,支持docker一键部署
iblog
给大家推荐一个多主题自适应,支持付费收款的博客论坛系统,支持docker一键部署,支持企业微信通知。
前端 多主题 自适应 个人页 后端 H2 console 运行命令
docker run -d --name iblog --restartalways -p 8080:8080 -e consoletrue …
vw+rem自适应布局
开发过程中,我们希望能够直接按照设计图来开发,不管设计图是两倍还是三倍图,能够直接写设计图尺寸而不需要换算,同时有高质的设计图还原度,想想都比较爽。 这里介绍一种使用vw和rem来布局的方案。 该方案思路主要是&am…
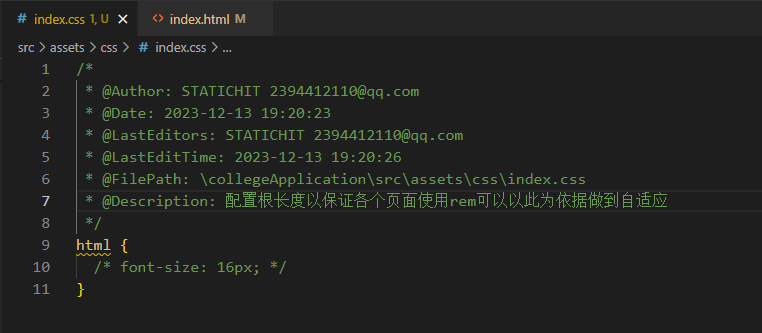
Vue3页面如何设置rem单位的依据“根font-size”的两种方式
最近在对项目做整体的自适应。我们可以通过设置meta的viewport属性设置屏幕的缩放,但有时候,屏幕缩放了但字体大小也需要做相应的调整才能达到更好的自适应效果。我们很容易想到使用媒体查询rem来实现字体的自适应。 rem单位:“rem” 是 “ro…
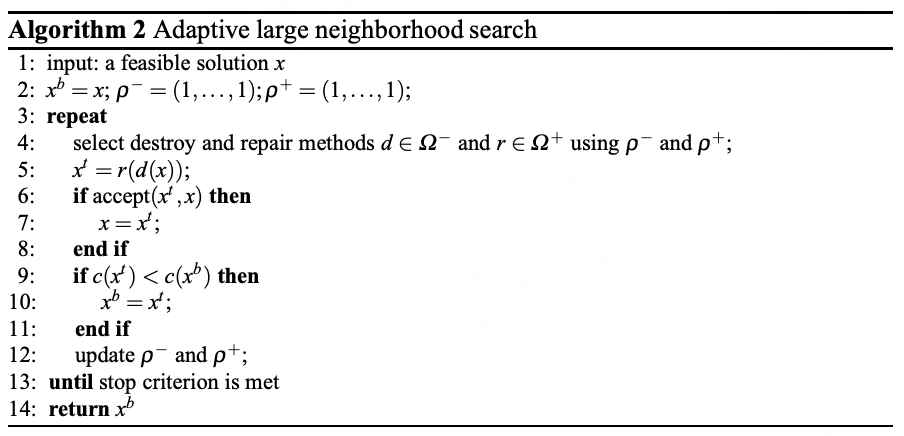
着实不错的自适应大邻域搜索算法ALNS
文章目录 引言演进路线邻域搜索,NS变邻域搜素,VDNS大邻域搜索,LNS自适应大邻域搜索,ALNS 代码实现34个国内城市的TSP测试集XQF131 相关阅读 引言
之前介绍的差分进化算法和蚁群算法分别适用于求解连续优化问题和组合优化问题&…
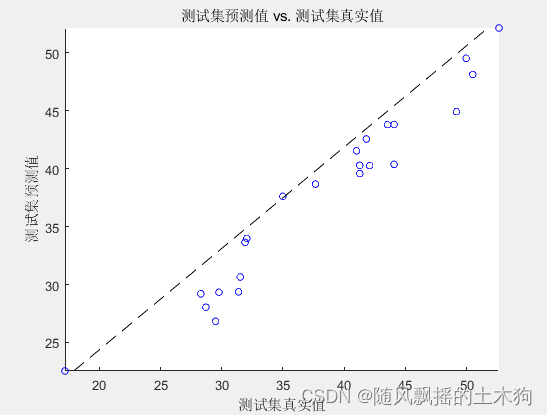
【MATLAB第71期】基于MATLAB的Abcboost自适应决策树多输入单输出回归预测及多分类预测模型(更新中)
【MATLAB第71期】基于MATLAB的Abcboost自适应决策树多输入单输出回归预测及多分类预测模型(更新中)
一、效果展示(多分类预测) 二、效果展示(回归预测) 三、代码获取
CSDN后台私信回复“71期”即可获取下…
前端可视化页面自适应
响应式布局-flex
em 相对父元素的font-sizerem 相对长度单位,相对于根元素font-size计算值的倍数vw(viewport width) 视窗宽度,1vw 视窗宽度的1%vh(viewport height) 视窗高度,1vh 视窗高度的1%
方案
整体布局:flex百分比&am…
head之间的一些meta和屏幕自适应的一些元素
meta标签,这些meta标签在开发web app时起到非常重要的作用 (1)<meta content”widthdevice-width; initial-scale1.0; maximum-scale1.0; user-scalable0″ name”viewport” />(2)<meta content”yes” name”apple-mobile-web-app-capable” /> //允…
popOver 弹出框简单使用(仿QQ弹出框)
popOver 弹出框简单使用
##1.仿QQ弹出框 ###1.1用到的知识点 ####1.1.1如何调整弹出框的大小(这里弹出的也是控制器) 这里已经有讲解过http://blog.csdn.net/iostiannan/article/details/51131431 #####1.1.2如何使QQ弹出框的文字与弹出框Frame自适应 此方法,会返回一个由UIKi…
css object-fit, object-position img 标签适应宽高
在弹性布局泛滥成灾的今天, "未知比例图片, 适应未知比例盒子"的需求已经屡见不鲜 常用的方法
常用的方法是用 css 的背景图
div {width: 500px;height: 600px;background-image: url(cat.jpg);background-size: cover;background-position: 50% 50%;
}background-…
vue2.0 动态适应浏览器窗口
1.data中给需要动态设置的数据一个初始值
// html
<div :style"styleObject">我是demo</div>
// jsdata() {return {styleObject: {height: 900px}}}
2.在mounted钩子中设置并监测浏览器窗口变化 mounted() {// 动态设置背景图的高度为浏览器可视区域高…
pc页面样式自适应的几种方案
扩展知识
1. font-size 默认值
浏览器默认fontSize为16px、即100%16px 1px62.5%、 即默认16px 代表1rem
2. vw(相对单位)
屏幕分成100份100vw宽 1vw1%屏幕宽若根HTML为1vw 即1920分辨率下 即1vw19.2px
第一种(rem适配)
一、…
利用Flutter的LayoutBuilder、BoxConstraints创建自适应布局控件
简介
在Flutter中,LayoutBuilder是一个Widget,用于构建一个包含父组件约束的子组件。它可以获取父组件的约束信息并将其传递给子组件进行布局。LayoutBuilder的主要作用是让子组件根据父组件的大小进行自适应布局。
LayoutBuilder的作用是在子控件构建…
【HTML5】开发之meta标签的viewport使用说明
随着高端手机(Andriod,Iphone,Ipod,WinPhone等)的盛行,移动互联应用开发也越来越受到人们的重视,用html5开发移动应用是最好的选择。然而每一款手机有不同的分辨率,不同屏幕大小,如何使我们开发出来的应用…
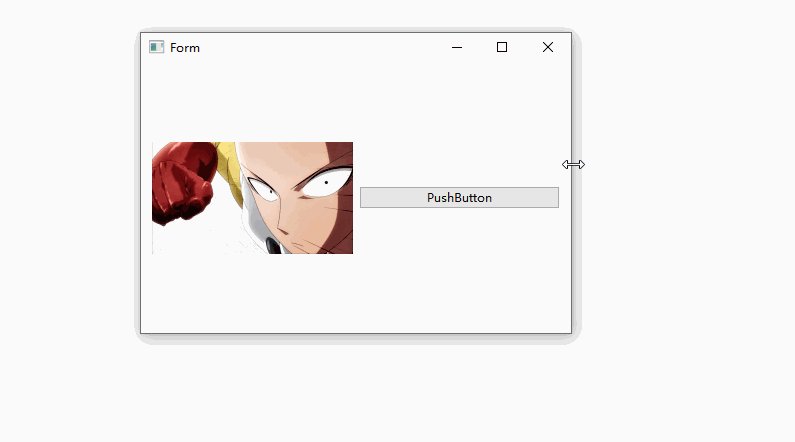
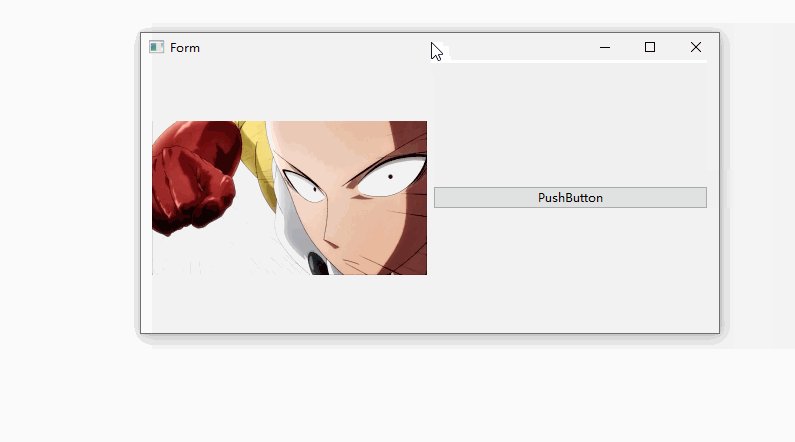
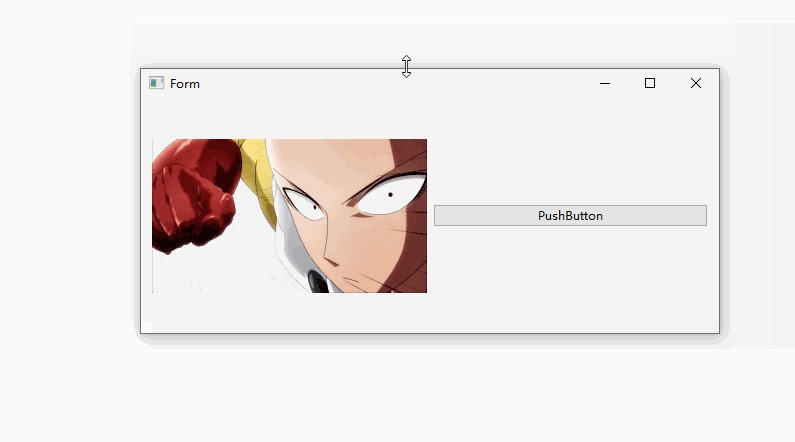
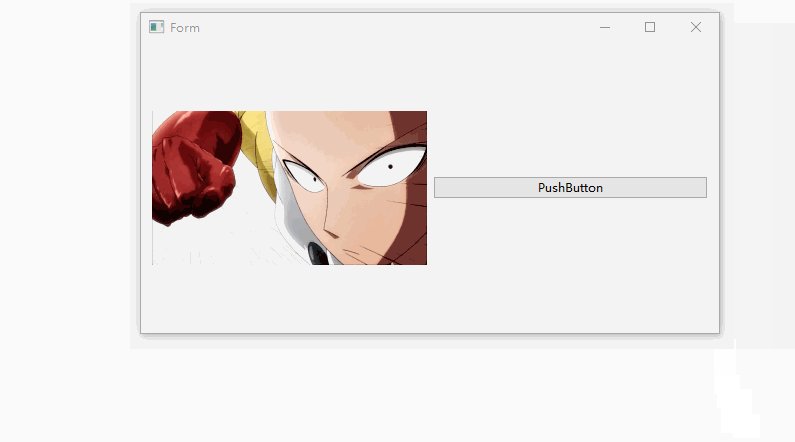
Pyside6:开发一个自适应的图片控件
在Qt中最简单展示图片用的控件是QLabel,但这个控件使用起来非常不方便,没有添加自适应的时候: 可以发现该图片是按真实像素来展示的,因此图片如果过大,只能展示局部。那么添加自适应后,变化又会出现&#x…
html用css grid实现自适应四宫格放视频
想同时播放四个本地视频:
四宫格;自式应,即放缩浏览器时,四宫格也跟着放缩;尽量填满页面(F11 浏览器全屏时可以填满整个屏幕)。 在 html 中放视频用 video 标签,参考 [1]࿱…
Android 怎么使用Bitmap+Canvas 自适应屏幕
我们可以使用Matrix 来放缩我们得到的Bitmap 从而使我们的BItmap适应我们的手机屏幕 首先我们得先获取我们的手机屏幕的大小 WindowManager wm (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE);int width wm.getDefaultDisplay().getWidth();int hei…
《论文阅读》LORA:大型语言模型的低秩自适应 2021
《论文阅读》LORA: LOW-RANK ADAPTATION OF LARGE LAN-GUAGE MODELS 前言简介现有方法模型架构优点前言
今天为大家带来的是《LORA: LOW-RANK ADAPTATION OF LARGE LAN-GUAGE MODELS》 出版:
时间:2021年10月16日
类型:大语言模型的微调方法
关键词:
作者:Edward Hu,…
巧用margin/padding的百分比值实现高度自适应(多用于占位,避免闪烁)
一个基础却又容易混淆的css知识点:
当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的!
W3C的规范: Note that in a horizontal flow, percentages …
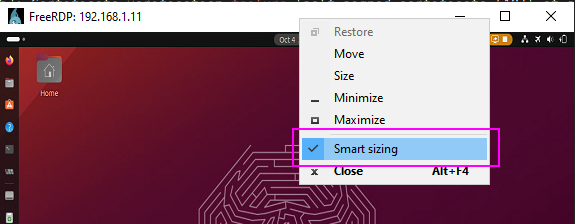
Windows下启动freeRDP并自适应远端桌面大小
几个二进制文件
xfreerdp # Linux下的,an X11 Remote Desktop Protocol (RDP) client which is part of the FreeRDP project
wfreerdp.exe # Windows下的,freerdp2.0 主程序,freerdp3.0将废弃
sdl-freerdp.exe # Windows下的&…
vue el-table 表格宽度无法缩小自适应
当浏览器被拉升时,父子元素会同步拉升,但是当浏览器缩小时,父子元素无法同步缩小。
原因是element 内部的table宽度是根据父级元素来计算的。当父元素是 flex 布局时,嵌套的子元素会有一个是固定的宽度。当子元素的固定宽度大于 …
RecyclerView跨行自适应调整
一、先看效果 二、实现原理
重写RecyclerView.LayoutManager,在onLayoutChildren时,重新测量计算布局,当多个item的宽度之和大于屏幕宽度时就换行,直接看以下代码,注释很详细:
重写的LayoutManager Auto…
ICCV 2021 广义源无关领域自适应
《ICCV 2021论文解读:广义源无关领域自适应》 引言摘要项目概述数据集准备训练过程检查点领域分类器致谢论文其他 引言
近年来,计算机视觉领域的研究一直在不断推进,为了更好地解决领域自适应的问题,ICCV 2021发表了一篇名为《Ge…
媒体查询简单应用——网页字体自适应窗口大小
什么是媒体查询?
答:媒体查询是向不同设备(手机,平板,电脑)提供不同样式的一种不错方式,它为每种类型的用户提供了最佳的体验。
举一个简单的例子:网页的字体大小随窗口的大小而改…